WisBar Advance 3.x Skinning
| Note: This document is designed to help you create your own skins by hand If you're interested in the skinning guide for WisBar Advance 2.x, please click here |
IntroductionCreating a new skin for WisBar Advance is simple, once you've chosen the graphics that you wish to use. WisBar Advance's (WA for short) skin file is a simple INI file with a .wisbar extension. Each file must contain a section indicating the name of the skin and the DPI (dots-per-inch) that the theme supports. Optionally, this header can also contain the author's name and his/her email address. Here is a sample skin file heading: First, the items in the skin file are separated by the "=" symbol. Also, if you look at the "DPI" field, you will see that it is set to "192". This indicates that the skin has graphics files appropriate for VGA (480x640) resolutions. For a QVGA (240x320) theme, you would specify 96 as the DPI. And, for the new 320x320 devices, you would specify 128. As a note, WA3 no longer scales skins from one resolution to another due to the added support for 128 DPI devices. The "Notes" value allows you to add additional notes to be displayed on the theme selection page. You can have a maximum of 249 characters here. Finally, the last line preceded by a "#" symbol is a comment. Comments must always begin with the "#" symbol and can be placed anywhere in the file. One thing to note is that all of the paths to the images and sounds are relative to the location of the skin file. That means that you should NOT use absolute paths. So, for example, if your skin file resides in "\Program Files\Lakeridge\WisBar Advance\Themes\My Theme", then that path will be prepended to any path specified in your skin file. So, "image.bmp" will be translated as "\Program Files\Lakeridge\WisBar Advance\Themes\My Theme\image.bmp". The final item is the "PleaseWait" entry. This specifies an image that will be displayed while WisBar loads and updates the current theme. |
AnimationsAnimations are a new feature in WisBar Advance 3. Animations are described by a file separate from the main skin file. For the taskbar buttons and the wait cursor, you can specify these files instead of an image file. Creating an animation file is done through the Theme Manager's "Animation Tool". In that tool, you can specify the image, how many frames the image contains, how many milliseconds elapse between frames and whether or not the animation loops. One note about the image, each frame of the animation needs to be the same width and height, and must appear sequentially in the image. For example, if I wanted to create a 32x32 image with 5 frames, the resulting image would need to be 160x32 (32x5). The first frame would be placed at (0, 0), the second at (32,0) and so on. |
TaskbarThe taskbar is the heart and soul of WisBar Advance. From this location, most of the functionality is accessed. The management of tasks and several system controls are available here. Also, this bar is visible from nearly every application on your PocketPC, therefore it is essential that it appeals to you visually. As an example, here is a screenshot from WA's old default theme with several of the buttons described: We will address each of these items in this section. Background
The gradient, WM5 and WM6 modes are useful in recreating the default taskbar's background on Windows Mobile 2003, Windows Mobile 5 and Windows Mobile 6, respectively. Within each mode, you can specify a starting and ending color, or you can instruct WisBar to use the colors specified by the current Today theme, for a fully-integrated look. Let's see how the taskbar's background skin works: The next setting is "Mode". This can accept the following values: Scaled, Tiled, Color (for a solid color),Gradient, WM5 and WM6. The next four options are only used if Scaled and Tiled are not specified. If you choose to use the gradient, WM5 or WM6 options, then you can either specify the colors manually, or you can use whatever the current today theme's colors are set to. This is set by the "Use Theme Colors" option. If you choose to set the colors manually, then WA will read the colors set by "Left Color" and "Right Color". Colors in WA themes are represented in reverse hexadecimal form. In other words, the colors need to look like this: 0xbbggrr (where r=red, g = green and b=blue). Each value needs to be within the range of 0 to ff (0 to 255). You can use the Windows Calculator on your desktop to help you convert these numbers. So, for example, if you wanted to specify solid blue as your color (represented by RGB values red=0, green=0, blue=255), you would enter 0xff0000 as your value. If you wanted to specify black, you could just put 0 (WA would interpret that as 0 intensity for each color component) while if you wanted to specify white, you would enter #ffffff. So, getting back to our skin, we can see that in the above example, the background's gradient colors are set to black on the left and white on the right, giving kind of a grayscale effect. If we had specified "Color" as our background mode, the "Solid Color" option would be read and the bar would have a blue background (0xff0000). The next two options, "Left Margin" and "Right Margin" are unique to the taskbar. Normally, the buttons begin at the far left and far right sides of the screen. These options allow you to specify how far from the edges to begin placing the buttons (in pixels). "Use Start Effect" instructs WisBar whether or not to use a image that will be overlaid on top of the taskbar background, but underneath the start menu button. This allows for the creation of effects, similar to what you see when you press the start button on the builtin taskbar (the white gradient effect). "Start Effect Path" is used in conjunction with the "Use Start Effect" option. This allows you to specify the path to an image to be used as the background for the effect. If this path is blank, WisBar will create a semi-transparent, white gradient that will be displayed when the start menu button is pressed. The final option, "Selection", allows you to specify an image that will be used to highlight the current application in the task list. If this option is left blank, WisBar will place a white box behind the current application's icon Buttons Here is what the skin file entry looks like for the buttons: There are a couple of values in the above section that we need to look at. First are the SIP values. The SIP button is the button that will bring up the virtual keyboard, Transcriber, etc. This button is only visible if the taskbar gets moved to the bottom of the screen by an application, which is rare these days. In the example above, we didn't specify any images for the button. In this situation, this is okay because WisBar Advance will provide an image, just in case. This is not the case with the other buttons. One important thing to note: If you leave a path blank, WisBar will use the default image. This way, the user will still be able to view a button on the taskbar, even if no image has been specified. The other thing that needs to be noted is the battery/memory button. This is a special case button as WA will draw additional information on it. If you color the graphic correctly, WA will use the button as a live meter for both the battery power and the free RAM available. In order to allow WA to draw the meter, you need to specify certain colors in the image. The following color table explains what colors need to be used in order to achieve this effect: By default, WA will fill in green for the available battery power, gold for available memory and red for the unavailable values of both. However, if you noticed in the example above, there was a value titled "Battery/Memory Custom". If this value is set to TRUE, then WA will pick up the colors from two right-most columns in your images. In this situation, you want to increase the width of your image by two pixels. WA will pick the colors from these columns as follows: The signal strength meter, like the battery/memory meter, also displays various states. When the "Signal Strength Custom" is set to TRUE, then the colors representing the bars are picked up from the right-most column of the image. WA will pick the colors from this column as follows: Fonts If you notice, these three sections take the same values. The "Color" and "Shadow" values take color values as described in the taskbar background section above. In the case of all three fonts above, both the shadow and the text are being rendered in black. The "Style" field can take several values, each separated by a comma. These values are "Bold", "Italic", "Underline", "Strikeout" and "Shadow". |
Volume DialogThe volume dialog is an optional element to skin. If you choose not to skin it, WA will render the dialog as a panel with the WM6 gradient at the top. If you choose to skin the volume dialog, place the following entry in the skin file: Unlike the other images, the volume bubble is limited to a specific size. On QVGA devices (240x320), the image needs to be limited to 75x185. On VGA devices, the image needs to be limited to 150x370. Of course, if you're designing a QVGA theme, then the image will be stretched appropriately on VGA devices. The image uses RGB(255, 0, 255) as its transparent color. So, anywhere you specify this color, whatever is underneath it will show through. Also, at coordinates (13,43), a slider of dimensions 22x84 will be placed. And at coordinates (14,135) and (14, 152), two radio buttons of dimensions 35x17 will be created (double all of these values for VGA devices). These items are the volume controls and cannot be moved. New in WA3, you can specify an image for phone devices. The "Phone Image" option is only used on phone devices and the "Image" option is used on non-phone devices. |
Today Screen MenubarThe Today Menubar is the menubar that is visible on the Today screen (on WM2003 devices). It consists of the "New" button and the system tray. Skinning it is similar to skinning the taskbar as all of the background values remain the same. Here is what the skin file entry looks like: In the example above you will notice that the background items are similar to the taskbar's background items. In addition to the background settings, this also contains font settings, similar to those described in the taskbar section. There is a new value in this section, however. That is the "Display New Text" value. If this value is set to TRUE, WA will render the text for the "New" button. However, if this value is set to FALSE, then the text will not be rendered, allowing you to place a custom graphic in its place. |
Application MenubarThis section allows you to specify a background image for the application menubars. New to WA3 is the ability to use TGA images for semi-transparency. Using these image files will cause WA3 to display a portion the Today screen's theme underneath the menubar. Below is an example of the skin file entry: There are several entries in this section that are unique to the application menubar. These are "Normal", "Pressed" and "Disabled". These values provide images for the different states of the individual buttons on the menubar. As with the taskbar buttons, it is important that these images have the same dimensions. WA does not simply draw these images as you have drawn them. The reason for this is that buttons on the menubar are not always the same size. So, WA will do some partial stretching in order for the buttons to look correct. This is how it works: first, the image is stretched vertically to accommodate the height of the button. Then, the left three pixel columns of the image are not stretched horizontally, allowing for properly rounded corners. The right three pixel columns are also not stretched horizontally. However, the remainder of the image is stretched horizontally to fill in the remaining section of the image. Then, the text or icon is rendered on top of the button image. If you remember to keep any rounded corners to three pixels wide the button should look correct when rendered. In WA3, the font settings have been removed from the [Application Menubar] section and moved into their own sections. This allows you to specify different fonts for the normal and pressed states. When a button is disabled, WA will use the normal font, but gray-out the text. The font sections look like the following: |
SoftKeysSoftKeys are specific to Windows Mobile 5 and Windows Mobile 6 devices. In many programs, these replace the standard application menu buttons with two large buttons from which all menu functions are accessible. To skin the softkeys, you will need the following section: Most of the options above are identical to the application menubar options. New in WisBar Advance 3 is the ability to specify an image for the SIP Pressed state (WM5 and WM6 devices only). If this opiton is left blank, then a gradient image, similar to what you see on WM5 and WM6 devices, will be used. One more thing to note, for best results, the buttons images should be 90 pixels by 26 pixels (180x52 for VGA devices). This limitation can be worked around, however, by using the "Left Margin" and "Right Margin" options. These specify sections of the image (in pixels) which are not stretched when changing orientations. For instance, if "Left Margin" is set to 3, then the 3 leftmost pixels will not be stretched. The same is true for the "Right Margin", except that it applies to the right side of the image. The softkeys now have their own font settings. These are set up exactly like the fonts for the Application Menubars. The section names are "SoftKey Normal Font" and "SoftKey Pressed Font". |
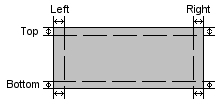
Application ButtonsAnother feature in WA is the ability to skin push buttons in other applications. I personally like this feature as it allows you to replace the boring gray rectangles with something more pleasing to the eye. As we have done above, here is the skin file entry necessary to change the appearance of the buttons: There are entries for the different states of the button: "Normal", "Pressed", "Disabled" and "Focused". These are pretty self-explanatory. However, just as a note, the focused state occurs when keyboard input will be sent to that specific button. As such, we tend to render this button slightly differently than the other buttons, thus notifying the user of the situation. Because buttons appear as different sizes in different applications, some stretching must occur. However, the method used to stretch the buttons is different than how the application menubar buttons are stretched. If you notice, there are four values in the example above: "Left", "Top", "Right" and "Bottom". These values are the margins describing what sections will not be stretched. Here's an example of how the margins work: As you can see in the image above, the image is broken into a 3x3 grid. The width of the grid items are defined by the values mentioned above. So, using our example, the margins are each three pixels. That means that the top three pixels and bottom three pixels are not stretched vertically and that the left three and right three pixels are not stretched horizontally. Using that logic, the corners are each 3 pixels by 3 pixels and are not stretched at all. Using these values, you can create rounded corners, jagged edges, etc. and have them look correctly when stretched. WisBar Advance allows for the skinning of checkboxes and radiobuttons. Each control is represented by a single graphic as defined by the checkbox and radiobutton values, respectively. Checkboxes consist of six equal size glyphs. The first glyph is the unchecked state followed by the disabled unchecked state. Next is the checked state followed by a disabled unchecked state. Last is the indeterminate state (for 3-way checkboxes) followed by its disabled state. Radio buttons follow the same format, but instead of six glyphs, the image contains four equal size glyphs. The indeterminate state is not available for the radiobuttons. Fonts are defined just as they are in the sections described above. The sections are called "Buttons Normal Font", "Buttons Pressed Font" and "Buttons Disabled Font". |
Cascading Start MenuThe cascading start menu has only a few elements that can be skinned. If you choose not to include this section, WA will use some default graphics instead. Here's what the skin entry looks like: If you notice above, the font information is combined with the other settings for the start menu. Using the "Image Mode" parameter, you can control the background of the start menu. With the mode set to "WA2", you can specify images for the background(s) of the start menu. The values that do this are "Start Menu Picture" and "Start Menu Picture 2". If values are not provided for these, then the start menu image provided by the current Today theme is used. The second start menu picture is used for all menus below the first menu, thus providing a little variety in the appearance of the menu. If you want to stretch the images, you can specify the right and left margins. Any pixels that fall within the margins are not stretched, while anything in between will be. For the first level of the start menu, use "Left Margin" and "Right Margin". All subsequent levels use "Sublevel Left Margin" and "Sublevel Right Margin". If "Image Mode" is set to "Color", the start menu will use solid colors for the background and highlight colors. These options are "BKColor" and "HighColor", respectively. You can also change the icons for the special items on the start menu. The values that control these icons are "Program Group", "Settings Group", "Help Icon", "Find Icon" and "Desktop Icon". These images allow transparency using the color RGB(255, 0, 255). The dimensions of these images should be set to 16x16 on QVGA devices and 32x32 on VGA devices. You can also specify the arrow that appears when there is a submenu associated with an item. This is controlled by "Submenu Arrow". |
SoundsWhile not a visual element, WA3 provides the ability to change the system event sounds. This functionality exists in the PPC2000 OS, but for some reason Microsoft removed this feature. Now, with WA3, you can customize them again. Currently, this section (and the button skinning) are only available through your skin files. Here is what the skin file entry looks like: The labels above correspond to the aliases used by the shell to represent certain shell events. So, for example, the "Open" sound is used when a new window has been created and the "Close" sound is used when a window is closed. If you do not specify a sound, the default sound (if there is one) will be played instead. One thing to remember is that WA does not actually generate these events, so they may not always play when you would expect them to. These sounds can't be just any type of sound file. They must be WAV files in the PCM format as this is what the OS supports. If you have a sound file and you're not sure what format it is in, then on your desktop launch "Sound Recorder" (provided with all versions of Windows) and load up the sound file. Using this program you can convert the file to PCM format, adjust the volume and add special effects to the sound. |
Task PanelPerhaps the most difficult feature of WisBar Advance to skin is the task panel. This is the panel that appears when you tap on the menu button. As a quick overview, here is the skin section: The task panel can use a single font for all of the text displayed. As such, the font settings are identical to those found in other sections already mentioned. However, there are two values specific to the task panel: "Title Color" and "Selected Color". The title color specifies what color the font will use at the top of the panel while the selected color will determine the color of the individual items when they are highlighted (or selected). This option is primarily used for backwards compatibility with WA2. To specify the title font and selected item font separately, create two sections called "Task Panel.Title Font" and "Task Panel.Sel Font" and use the parameters described earlier in this document. The images, "Top Bar", "Bottom Bar", "Item" and "Selected" refer to the top and bottom of the panel, the background for each item and the selected image for when an item is selected. Each button has corresponding stretch margins (as detailed in various sections above). These values are indicated by the appropriate "Left" and "Right" values. The top image also uses the "Title Top" and "Title Bottom" values. These are not stretch margins. What they indicate is how many pixels from the top and the bottom the title text will appear. Leaving these values at -1 will cause WisBar to center the text in the title area. The title area also uses "Title Align". This value aligns the text horizontally in the title area. The following are valid values: If you want to display the title (which is "Tasks") in the top bar, set the "Show Title" option to TRUE. You can then use "Title Left" and "Title Right" to specify offsets for the title's alignment property. "Image Count" and "Buttons" apply to both modes. The image specified by "Buttons" defines the images that are interspersed with the application icons. The latest release of WisBar Advance supports ten images. If this value is omitted, the image count will be defaulted to ten. The layout for the buttons image should look something like this: |
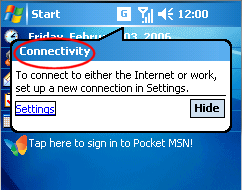
Custom NotificationsWisBar has the ability to place an icon in the taskbar that represents a specific notification. For example, the builtin Inbox/Messaging application typically displays an envelope when there is new email to view. WisBar can display any icon on the taskbar, instead of using the standard icon. Customizing a notification in the taskbar requires two sections: [Custom Notifications] There are a couple of things to note:
Using the above image as an example, the custom notification sections would look like this: |
Start PanelNew to WisBar Advance 3 is a customizable start panel. This is a simple panel, similar to what you get when you select Start > Programs on the builtin start menu. However, this panel allows you to specify the background and font. The start panel entries look like this: These sections should be pretty self-explanatory by now. |
Wait CursorAnother new feature in WisBar Advance 3 is the ability to skin the "wait" cursor. This is the "spinning wheel" that you see during long operations on your device. The section of the skin file is as follows: Unlike most of the settings above, the "Path" field must point to an animation file, not an image file. The animation file provides the necessary information to animate the cursor properly. Please make sure you reference the information about animations at the top of this documentation. |
Battery BarWisBar Advance 3 provides an optional battery bar that sits at the top of the taskbar. To skin the battery bar, you need the following section in your skin file: The "Background" specifies an image that will be rendered across the entire battery bar. The "Power Image" specifies an image that will be repeated on top of the background, indicating how much power is available. It is important that this image be small enough that it can be repeated several times. The "Charge Image" is rendered the same way the "Power Image" is rendered, except that it's only displayed when the device is charging. |






0 Nhận xét:
Đăng nhận xét
Đăng ký Đăng Nhận xét [Atom]
<< Trang chủ